Jak Pecka na Sketch přešla

Proč a jak jsme v Pecce přešli v přípravě návrhů webů na Sketch + Zeplin a patří Photoshop do starého železa?
V čem tkví kouzlo Sketch
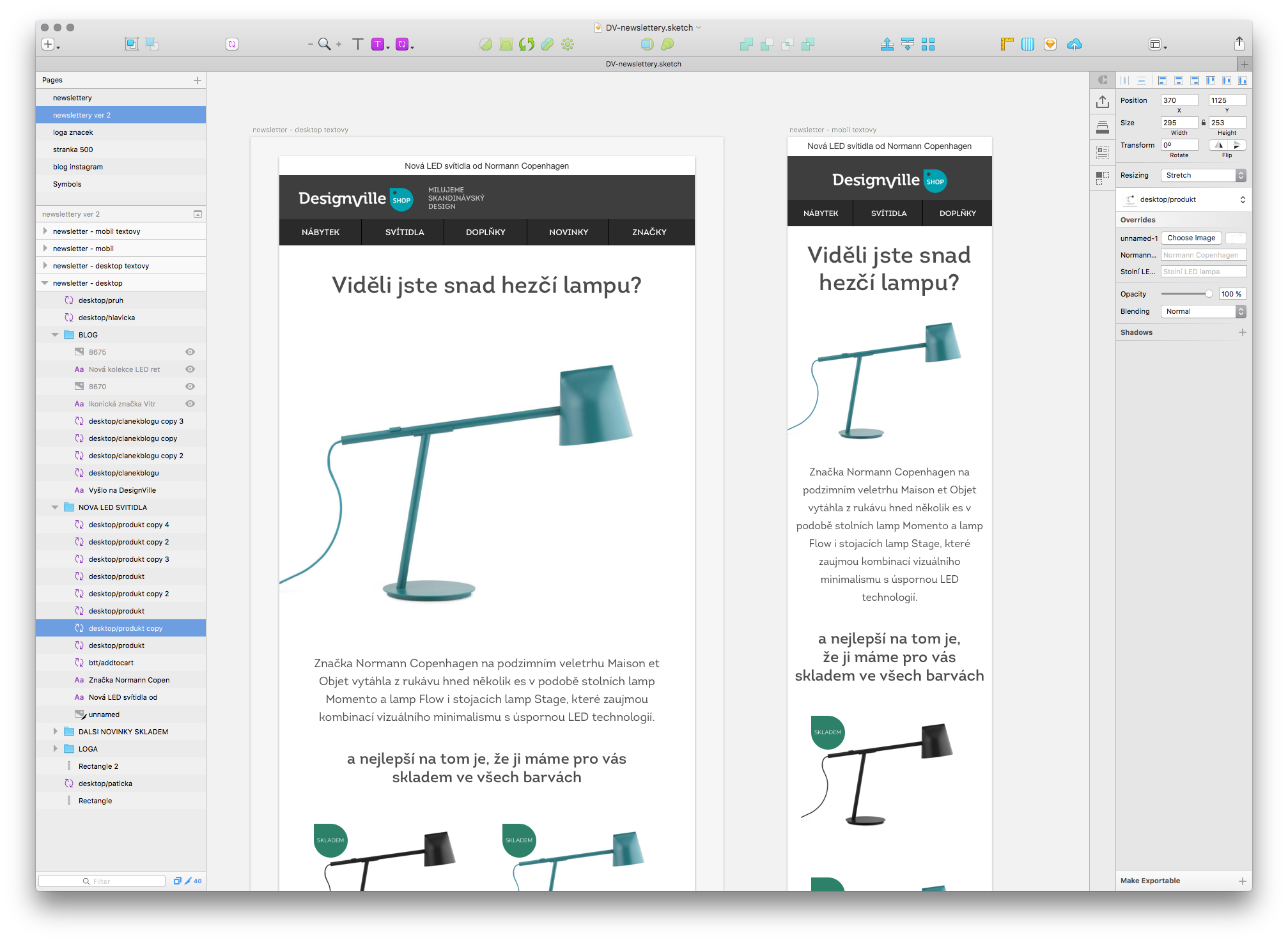
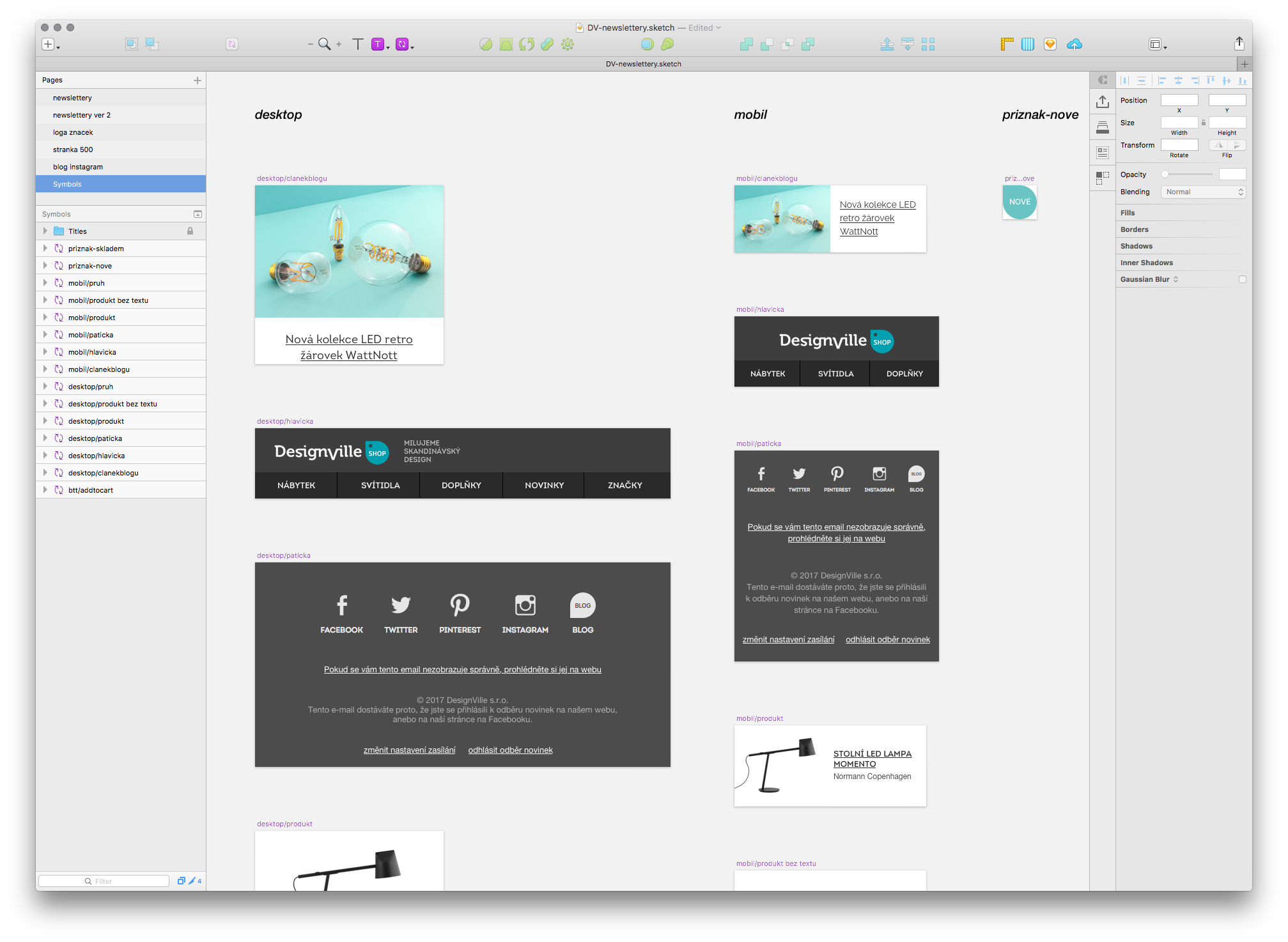
Sketch je nástroj speciálně určený ke “kreslení” rozhraní. Oproti především bitmapovému editoru Photoshopu, je Sketch vektorový (podobně jako Illustrator). Jeho hlavní síla, však netkví jen v křivkách, jeho hlavní síla je jeho zaměření čistě jen na design rozhraní. Zatímco se Photoshop v posledních letech snaží pojmout nové funkce pro zcela odlišné uživatele (od lékařů až po fotografy), Sketch se soustředí na jediný úkol – maximálně efektivní proces návrhu rozhraní.

Boj mezi Photoshop a Sketch? Ale kdepak!
Cílem článku není srovnání nástrojů Photoshop a Sketch - oba programy se parádně doplňují a nakonec jde jen o jinak tvarovanou “pracovní lopatu”. Někomu vyhovuje jedna, někomu zase ta druhá. Místo toho popíšu proces, kterým jsme v loňském roce prošli a na jehož konci stojí vyšší efektivita celého procesu návrhu webových stránek napříč pozicemi a platformami.
První rande naslepo a následné námluvy
Se Sketchem jsem začal koketovat už v jeho začátcích. To byl ještě hrubý a pro reálnou práci na našich projektech nepříliš vhodný. Do karet pro další setkání mu nehrála ani uzavřenost výhradně pro platformu Mac. Někteří kolegové používají Windows, takže moc velké naděje pro nasazení v Pecce Sketch neměl.
Začátkem loňského roku jsem se ke Sketchi zase vrátil, hlouběji se do něj ponořil, abych zjistil, že až na pár drobností je už plnohodnotným nástrojem. Na zkoušku jsem si zpracoval menší boční projekt, abych si ověřil, že opravdu funguje.
Fungoval, a jak!
Textové styly, globálně přepisovatelné symboly, snadná a rychlá práce s artboardy, okamžitá odezva, exporty křivek přímo do svg a mnohem a mnohem více. Co vám budu povídat, okamžitě se ze mě stal fanoušek :-)

Jak rozjet Sketch i v Pecce?
Po zmíněném bočním projektu mi bylo hned jasné, jak velkým přínosem by bylo používat Sketch i v Pecce. Díky tomu, že je Sketch natolik efektivní a odbourává většinu hloupé práce, kdy jen něco kopírujete nebo posouváte prvky na x návrzích, šetří velké množství času vám, firmě i klientovi.
Své nadšení jsem si v tu chvíli nemohl nechat jen pro sebe. Po jednom z obědů, kdy jsem na šéfa Michala mezi zakusováním chrlil výhody Sketche, jsem dostal zelenou k tomu abychom v PeckaDesign začlenili Sketch do našeho pracovního procesu.

Průzkum s kolegou Radkem [brblající kodér]
Z mého pohledu webového grafika, neměl Sketch závažnější nedostatky a i ty které měl, řeší jejich vývojáři kulometnou palbou novinek a aktualizací. Bylo však potřeba vyřešit předávání grafických podkladů dál do firmy, ke kodérům i projektovým manažerům.
Před tím, než bych mohl přistoupit k vysvětlování přínosů Sketche kolegům, musel jsem vyřešit ještě jeden zádrhel. Sketch je pouze pro Mac a v Pecce máme i kolegy kteří pracují na Windows a nemají jak soubory Sketch otevřít, co s tím?
Na scénu příchází Zeplin
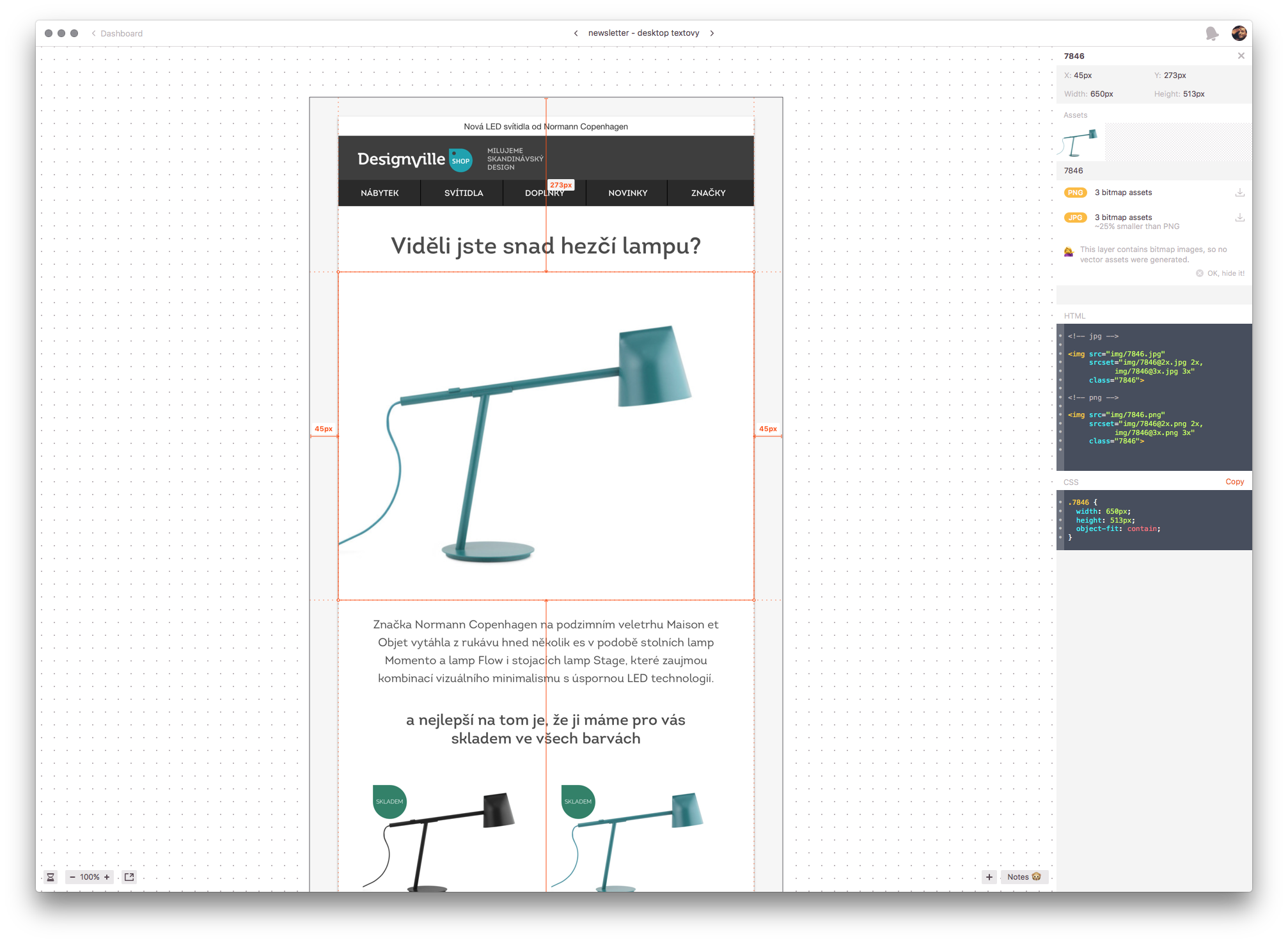
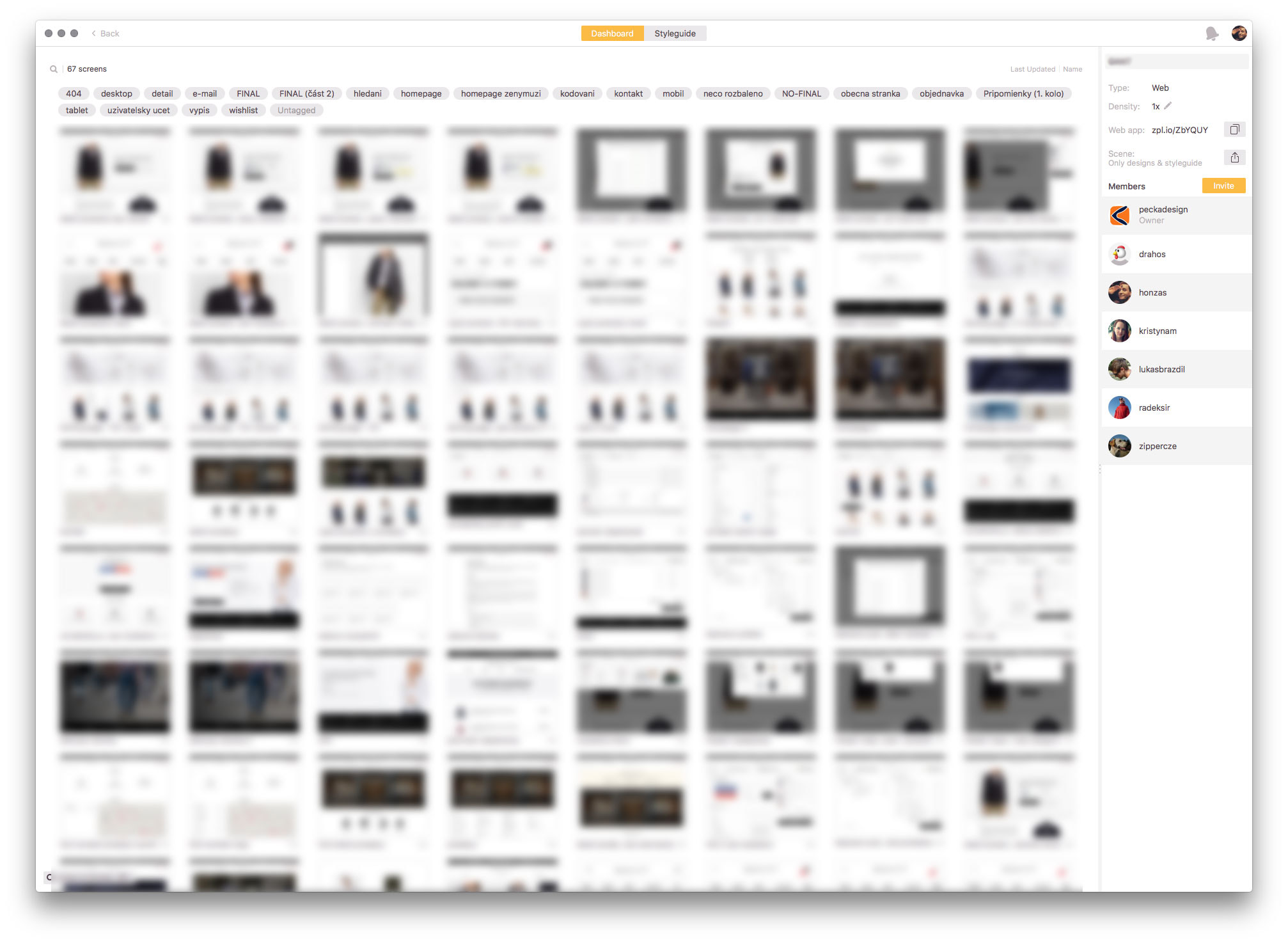
Díky bohu za toto Mac omezení! Proč? S kolegou Radkem jsme pátrali po možnosti jak si předávat podklady. Vyzkoušeli jsme nejedno řešení a ze všech nám do oka nejvíce padla aplikace Zeplin. Ta komukoliv dovolí bez ohledu na platformu prohlížet Sketch soubory. Navíc pro kodéry ukazuje spoustu užitečných informací, jako vzdálenosti mezi prvky, textové styly, styly aplikované na jednotlivé prvky, hromadný export obrázků a dalších assetů atp.
Zeplin navíc vyvíjí malé studio, které naslouchá přáním komunity a aplikaci velice rychle vylepšují a doplňují. Protože nám vyhovoval i způsob financování Zeplinu (platíte za projekty, ne za uživatele), rozhodli jsme se po důkladném testování s Radkem, že tu celou přeměnu spustíme.

Evangelizace
S Radkem nás však čekal ještě úkol nejtěžší. Představit nový pracovní proces Sketch + Zeplin zbytku vývojového týmu a obhájit si, proč a především v čem je nový postup více efektivní než ten současný, na který jsme po léta zvyklí.
Starý systém, který jsme využívali dříve a ještě nám dojíždí na starších projektech:
- Grafik nakreslí web v Photoshopu.
- Bokem v Illustratoru nachystá ikony do svg, nahraje je do Fontastiku.
- Složku s PSD soubory (každá stránka zvlášť PSD) nasdílí na Google Drive.
- Kodér stahuje a otevírá PSD, instaluje použitá písma a postupně si vše měří, řeže a exportuje.
Nový systém který jsme týmu představili funguje a rozšiřuje naši práci o další možnosti:
- Grafik nakreslí web ve Sketchi.
- Finální artboardy vyexportuje přes Sketch do Zeplinu.
- V Zeplinu jednotlivým artboardům pro přehlednost a snadnou dohledatelnost přiřadí štítky.
- Kodér si jen otevře Zeplin (aplikaci či přímo v prohlížeči) a může rovnou pracovat. Přímo ze Zeplinu si stáhne assety, rovnou na jednom místě vidí všechny použité písma a barevnosti.
- Při aktualizaci jednotlivých návrhů Zeplin udržuje jejich historii úprav. Interní komentáře v Zeplinu se dají propojit se Slackem a tak má celý vývojový tým přehled o tom co se děje a řeší.
- Bonusový bod: časem jsme zjistili, že Zeplin je fajn i pro projektové manažery, kteří mají přehled o aktuálních grafikách a mohou si jednotlivým návrhům přiřazovat své štítky a tak si drží v grafice přehled i z projektového hlediska.
Kolegům se nový systém poměrně líbil, ale zůstávali zdravě rezervovaní :-) Nechali jsme si asi dva měsíce na zkoušení na dílčích úkolech a čekali na nový velký projekt, na kterém Sketch + Zeplin naplno nasadíme.
Samostatně jsem ještě prezentoval možnosti Sketche i projektovým manažerům, aby věděli co mohou od této změny čekat, jaké má přechod výhody a jaké může mít nevýhody.
Reálný projekt
Konečně nastal ten den D a po půlroce příprav jsme začali pracovat na novém projektu čistě v kombinaci Sketch + Zeplin. Dokonce i v té nejdivočejší kombinaci: webdesignér na Macu a kodér na Windows.

Nyní je projekt v pokročilé fázi kódování a systém si všichni pochvalují. Mě, jako grafikovi, uspořil velké množství času při návrhu. Náš UX specialista Drahoš navrhoval funkční drobnosti přímo ve Sketchi a tím nám odpadalo dvojí kreslení některých prvků (axure + grafický program). Projekťák Lukáš si zase pochvaluje přehled nad projektem díky prohlížení a štítkování návrhů přímo v prohlížeči. Radek [puntičkářský kodér] je rád, že má v Zeplinu vše, co potřebuje a nemusí se přehrabovat ve vrstvách photoshopu. A nakonec i klient ocení naši bleskovou reakci při úpravách grafiky, která je díky Sketchi velmi rychlá.
Závěr, co dál?
Přechod na Sketch+Zeplin byl pro nás určitě přínosem a mohu jej doporučit každému k prozkoumání a případném nasazení. Dalším krokem pro nás bude integrace sdílené práce na jenom souboru tak, aby mohl pracovat například grafik s UX designérem současně. Jako nadějný plugin se zatím jeví Picnic a netrpělivě ho vyhlížíme.
Zajímají vás podrobnosti o našem přechodu, nebo chcete další články o Sketchi či Zeplinu? Máme připravit PeckaAkademii zaměřenou na Sketch? Napište nám do komentářů :-)

Sdílet na facebooku anebo twitteru



