Headless CMS Strapi – opravdu potřebujete programovat API?

Chcete vytvořit moderní web, který poběží na Vue.js nebo Reactu s napojením na API, ale bojíte se zvýšené časové náročnosti vývoje, protože kromě frontendové části musíte programovat ještě backend? Tak právě pro vás je tu projekt Strapi.io – headless CMS. Open source projekt, díky kterému si svoje API snadno a rychle naklikáte včetně administrace.
Headless CMS
Nový buzzword, kterým se označuje redakční systém bez prezentační vrstvy. K dispozici máte pouze administrační rozhraní pro správu obsahu a vystavené API. Žádné šablony webu tu nehledejte, cílem je pouze spravovat data a poskytovat je například pro webovou aplikaci (Vue.js, React), mobilní aplikaci, IoT zařízení či cokoliv jiného.
Proč chtít zrovna Strapi?
Jedná se o open source Node.js framework, který je na rozdíl od ostatních headless CMS zdarma a hostovat ho můžete na vlastním serveru. Celý projekt je velmi snadno modifikovatelný a rozšiřitelný. Lze nastavovat vlastní routování, upravovat databázové dotazy anebo přidat kompletně nový plugin.
Další výhody použití
- nezávislé na technologii pro frontend
- podpora REST a GraphQL
- autentizace uživatelů pomocí JWT včetně konfigurace oprávnění
- podpora providerů pro upload souborů (AWS S3, Cloudfare, Cloudinary)
- konektory na různé typy databází (SQLite, MongoDB, MySQL, Postgres)
Jak to vypadá?
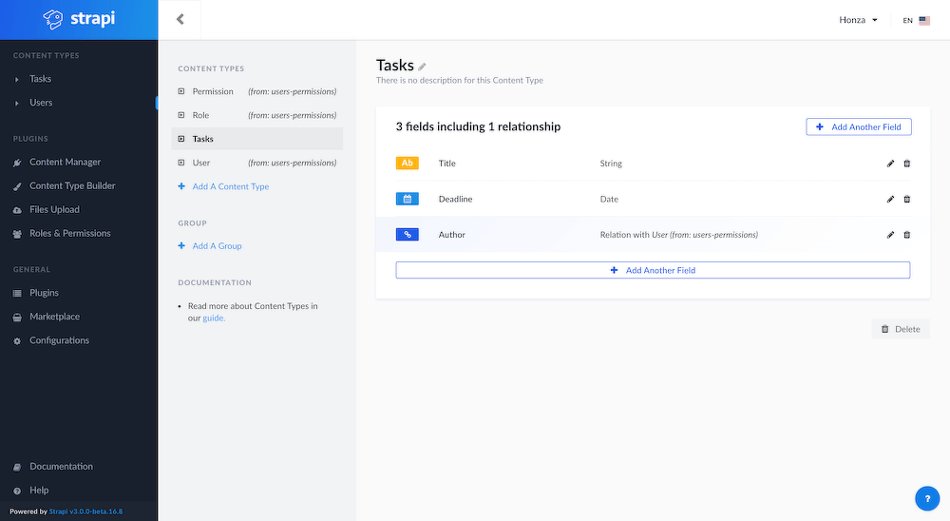
Základním stavebním kamenem ve Strapi je „Content type“. Tak jsou reprezentovány jednotlivé zdroje vytvářeného API, to mohou být pro ilustraci například uživatelé, tasky TODO listu nebo cokoliv jiného.

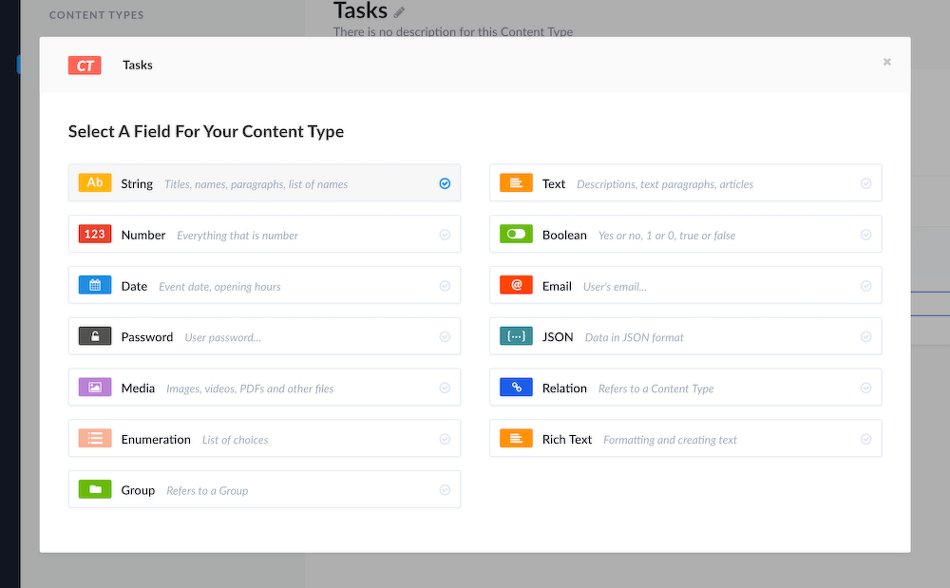
Definice typu se skládá z jednotlivých atributů, které můžeme různě přidávat/odebírat podle potřeby. Vše se provádí ve webovém rozhraní administrace, kdy po uložení změn dojde k jejich zapsání do konfiguračního souboru a následuje rebuild aplikace. Konfiguraci lze měnit i manuálním zásahem do generovaných konfiguračních souborů.

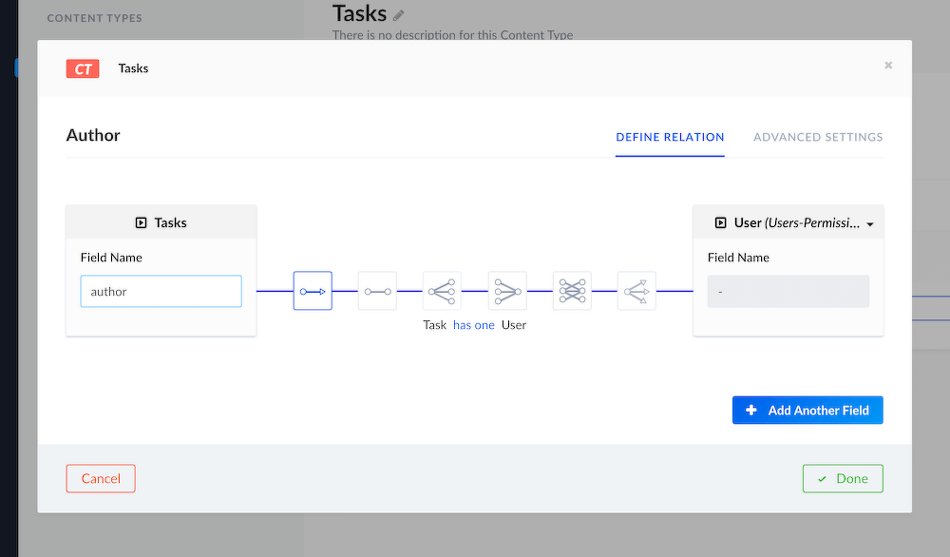
Podporováno je kromě základních datových typů i vytváření vazeb mezi jednotlivými typy nebo také vytváření složených datových typů označovaných jako Groups. Groups reprezentují množinu atributů a definují se stejně jako Content type. Nepředstavují však zdroj API, jako tomu je u Content Typu.

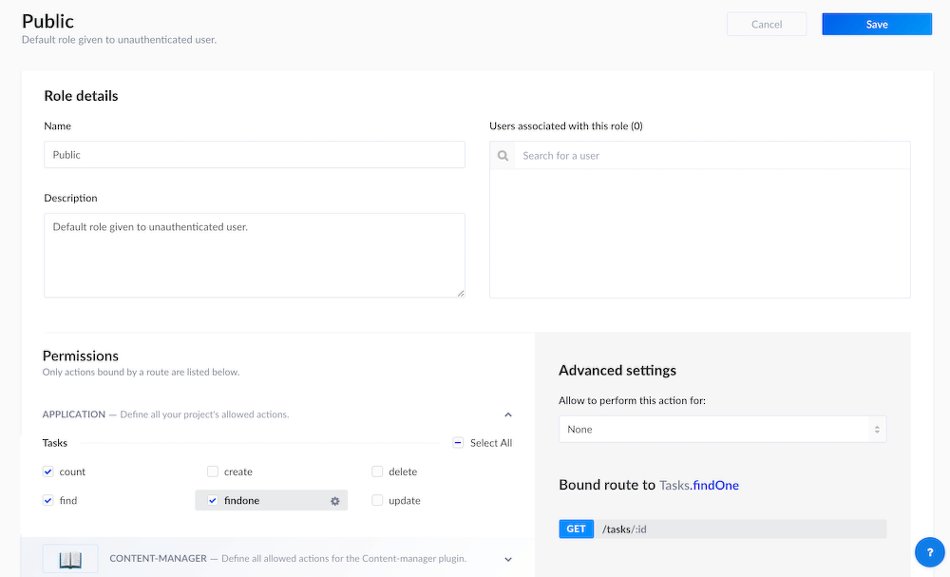
Integrovaná autentizace a autorizace uživatelů
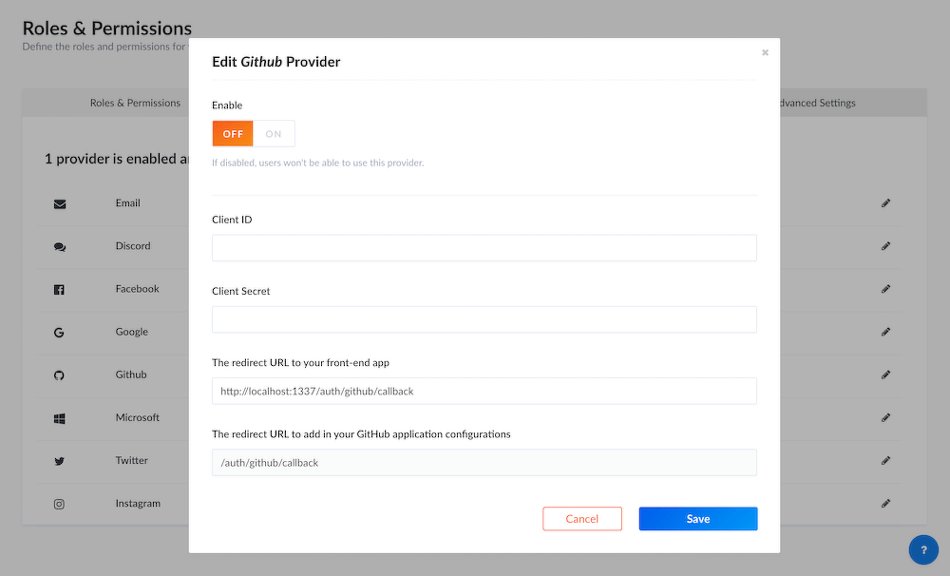
Plugin Users & Permissions je jedním z integrovaných pluginů. Díky tomuto pluginu máte ihned po instalaci vyřešenou autentizaci uživatelů. Tento plugin může pracovat s několika providery, standardně je zde nastaven Email (ověření pomocí e-mailu a hesla uloženého na vašem serveru), ale snadno lze přidat například integraci přihlašování pomocí Facebooku, Google atd. díky integraci OAuth protokolu.
Po přihlášení pomocí některého z aktivních providerů Strapi jako odpověď vygeneruje JWT token, který se pak použije pro ověření přicházejících requestů.

Strapi jde ještě dál a k dispozici máte ihned i konfigurovatelné ACL. Defaultně jsou založeny dvě skupiny – Public a Authenticated. Pro skupiny můžete definovat oprávnění nad jednotlivými zdroji a endpointy. Pro veřejnost tak můžete nastavit, že nad daným zdrojem může pouze číst a pro přihlášeného uživatele můžete povolit i vytváření nebo mazání záznamů.

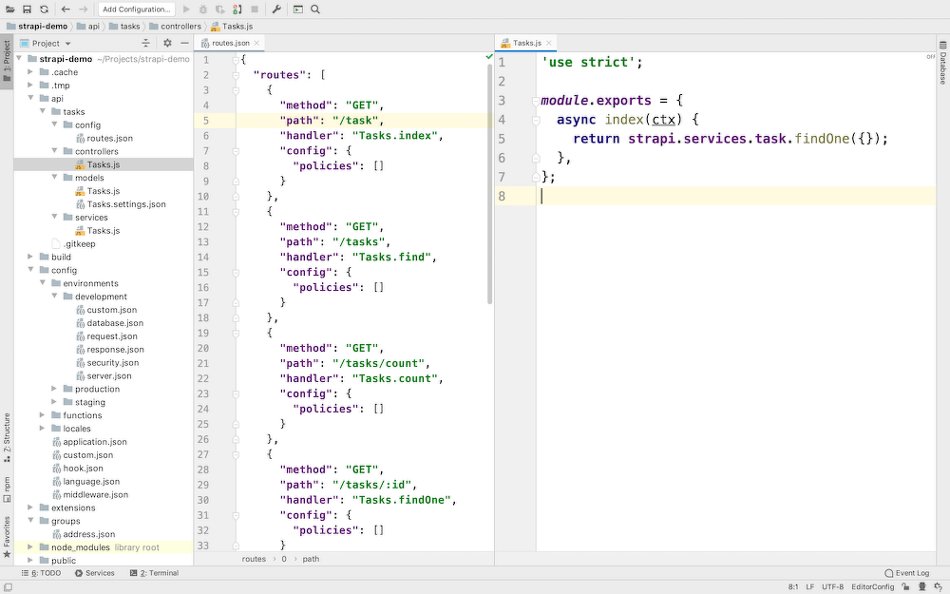
Strapi není služba, ale framework
Po instalaci Strapi získáváte standardní Node.js projekt. K dispozici tedy máte kompletní zdrojové kódy aplikace, které můžete zaverzovat, pushnout na Gitlab nebo GitHub a nastavit Continous Delivery pro automatizovaný deploy vašeho API.
Díky tomu můžete velmi snadno konfigurovat routování, modifikovat databázové dotazy nebo vytvářet vlastní pluginy. Na následujícím obrázku lze vidět strukturu projektu, definici rout a definici nového endpointu. Pouhých pár řádků kódu stačilo k tomu aby vznikl endpoint „/task“, který vrátí pouze první nalezený úkol ze seznamu úkolů v databázi. Lze tak implementovat i rozšířenou business logiku aplikace než jen strohý CRUD.

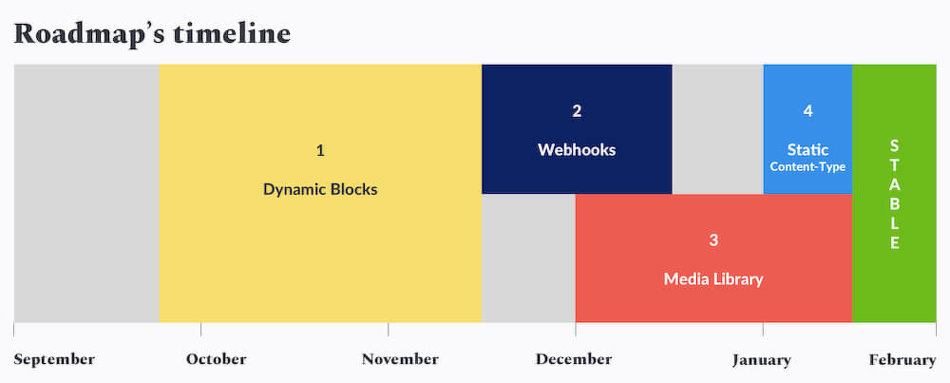
Strapi je stále ve vývoji
Framework je stále ve vývoji a tým vývojářů musí vyřešit ještě spoustu nedostatků. Startup nedávno dostal čerstvou finanční injekci pro zajištění dalšího vývoje, takže není potřeba mít obavy, že se bude jednat o skomírající open source projekt. Po novém roce bychom se měli dočkat vydání první stabilní verze. Strapi však již nyní běží na několika produkčních řešeních. Aktuální informace o vývoji Strapi lze najít v příspěvcích na oficiálním blogu. Jaká je aktuální situace s výhledem do budoucna, je pěkně shrnuto v říjnovém reportu.

Kde má Strapi své místo?
Cílem projektu není nahradit složitý redakční systém velkého e-shopu. Strapi by si mělo najít místo někde mezi jednoduchým Wordpress webem a pokročilým systémem, za kterým stojí tým vývojářů.
Strapi je tu, pokud chcete prostě jenom vyladěný firemní web, který bude využívat některého z moderních javascriptových frameworků, ale není pro vás žádoucí se zabývat vývojem potřebného API a ladit administraci pro správce obsahu. A když se váš byznys rozběhne a Strapi nebude vhodné, nevadí, teď už máte prostředky na pokročilejší řešení. Navíc se v ideálním případě jedné pouze o výměnu backendové části a vaše frontendová aplikace může zůstat nedotčená. Strapi může být také ideálním pomocníkem při tvorbě MVP.
Neváhejte a vyzkoušejte si Strapi sami, zabere to jen chvilku a třeba zjistíte, že právě tohle jste už dlouho hledali.



