Budujeme UX: Guerilla uživatelské testování

Za poslední dvě dekády ušel web jako takový dlouhou cestu. Byla to cesta trnitá, plna překvapení a rychlého kroku vpřed. Význam webu ve světě rostl, naši klienti rostli s ním a návštěvníci začali být stále náročnější. Bylo třeba přizpůsobit web či e-shop všem jejich potřebám. Udělat web tak, aby exceloval nejen výsledným dojmem, ale v prvé řadě přehledným a jednoduchým užíváním. Tak přišel UX.
Co je UX?
User Experience (zkráceně UX) je (v našem případě) uživatelský prožitek vyjadřující celkovou míru spokojenosti s webem, blogem či e-shopem. Jedná se o řadu dojmů z interakcí, které uživatele provázejí cestou za účelem jeho návštěvy, ať už se jedná o nákup, přečtení článku či dohledání informací. Pečlivé budování UX tak vlastně znamená vytváření optimálních podmínek pro vaše zákazníky, čtenáře či jednoduše uživatele. UX vidíme jako nedílnou součást budování dobrého a kvalitního webu. Proto jsme přijali nového člena týmu, který má tuto oblast na starost. V článku vám vysvětlí své pracovní postupy a poskytne vám náhled do světa UX designerů.
PeckaUX Ambasador
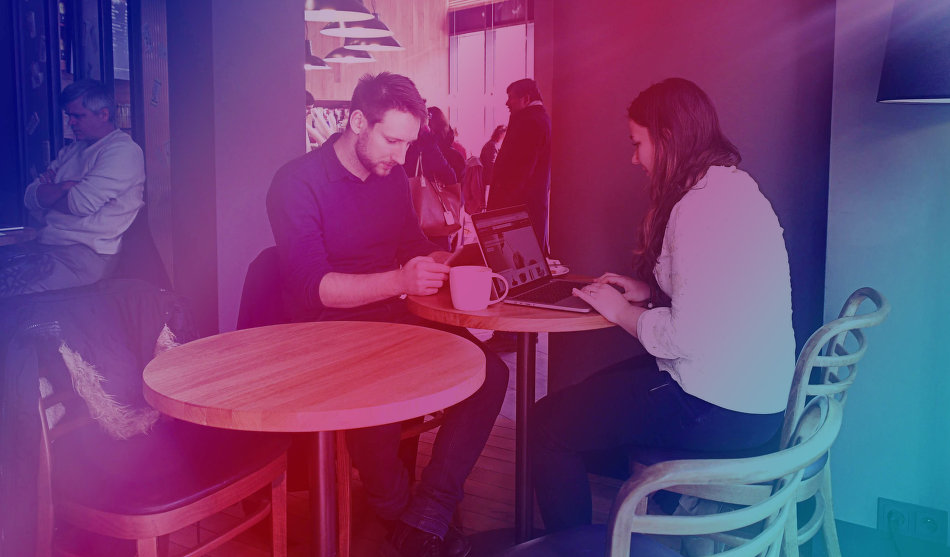
Budování UX není jednoduchá záležitost. Abych mohl demonstrovat důležitost UX a vyjádřit ji na příkladových studiích jak pro vývojáře, tak pro naše klienty, bylo třeba vyrazit do světa. Konkrétně do srdce Brna. UX je přeci uživatelská zkušenost a bez nich se UX samotné buduje těžko.
Sbalil jsem MAC, mikrofon, tablet, tužku, papír, notnou dávku odvahy a šel se projít. Po chvíli tápání jsem narazil na příjemné prostředí jedné z brněnských kaváren. Zabral jsem stůl, vybalil svou mobilní kancelář a připravil scénář. Nastal čas na kontakt s lidmi.
“Toto je přístup, který celou tu dobu vývoji webů chyběl. Kontakt s lidmi. Programátoři, projekťáci, kodéři… Ti všichni jsou den co den za počítačem a usilovně tvoří web podle představ svých a představ klientů, kteří jsou na tom povětšinou stejně. Málokdy se dostanou k finálním konzumentům webu a pozorují, jak jej používají.”
Pokud nejste z velké části extrovertní povaha, nebude Vám úplně hej. Uživatelské testování zahajuji zpravidla veselým úsměvem, slušným pozdravením a krátkou otázkou: “Dobrý den, pomůžete mi otestovat jeden z našich webů?” Po objasnění se mnohdy zmatená tvář usmála a nebyla proti. Ve většině případů jsou lidé velice ochotní a občas sami přijdou s konstruktivní myšlenkou či nápadem, který by mě samotného nenapadl.
Respondent se usadí za počítač a chvíli poslouchá mé instrukce. Pokýve hlavou, všechno chápe. Začíná klikat a estráda skákání po jednotlivých stránkách webu začíná. Vše bedlivě sleduji na tabletu, zapisuji poznámky spolu s nahráváním záznamu obrazovky a obličeje respondenta. Ptáte se, proč sleduji jejich tvář? Z tváře se dá vyčíst respondentovo momentální rozpoložení. Poznám, kdy je zbytečně nucen složitě přemýšlet a naopak v kombinaci se záznamem jeho počínání zjistím, které pasáže užívání pro něj byly naprostou hračkou.
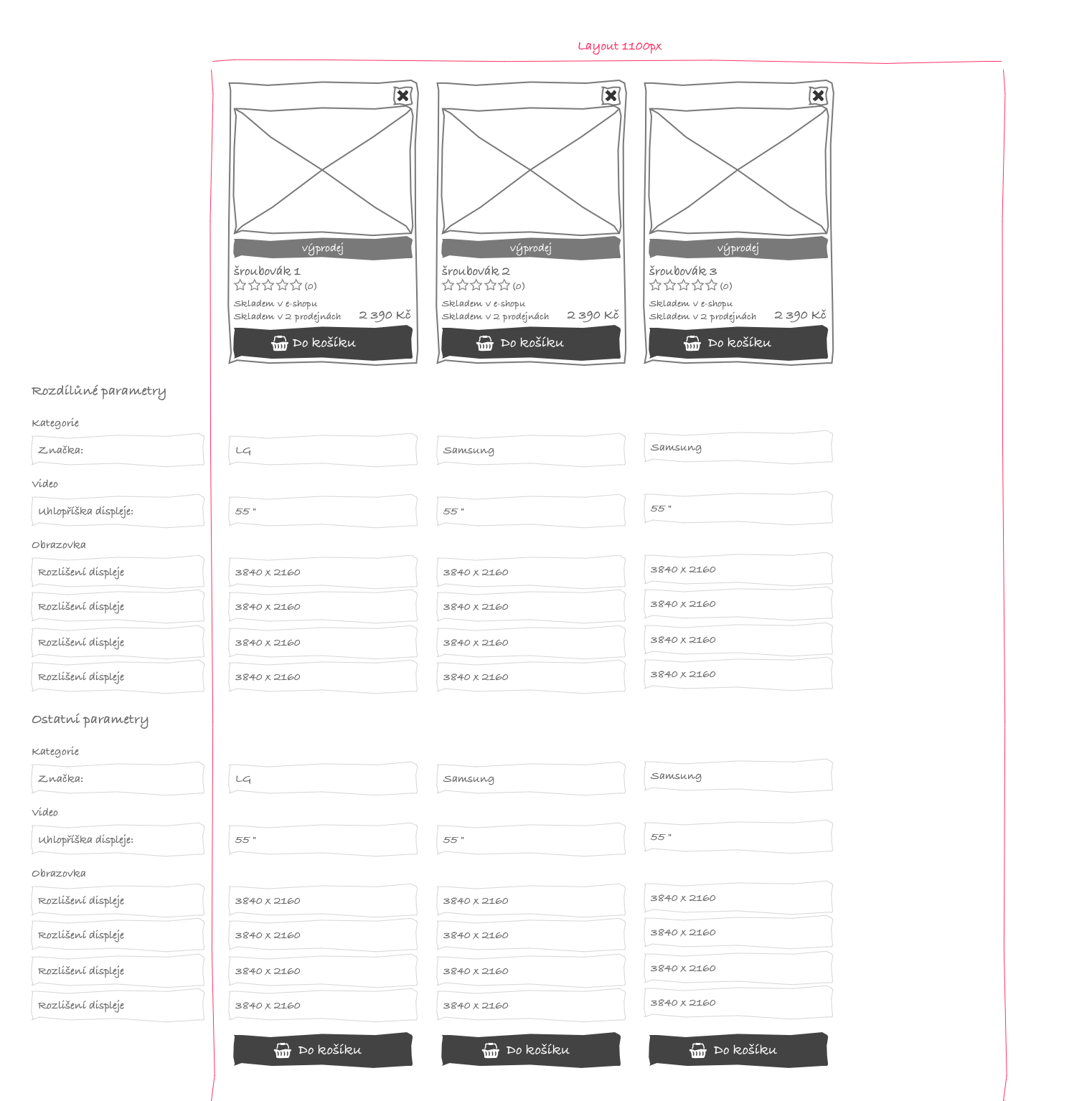
Pohled na porovnání produktů
Při zobrazení porovnávače respondent podotknul: “Nic mi to neřeklo, žádné parametry tady nejsou.”

Ukázka možnosti porovnání produktů
Respondent si prohlížel stránku s porovnáváním produktů. Byl zmaten, protože jeho oči byly fixovány na detaily produktů nahoře. Nadpisy porovnání jsou naopak zarovnány na levou stranu a oči uživatele je tak úplně přehlédly. Zároveň je tabulka s hodnotami plna prázdných políček, což vedlo k uživatelově pocitu, že je tabulka vlastně prázdná. Respondent byl na webu poprvé a zároveň uvedl, že je zvyklý na web konkurence.
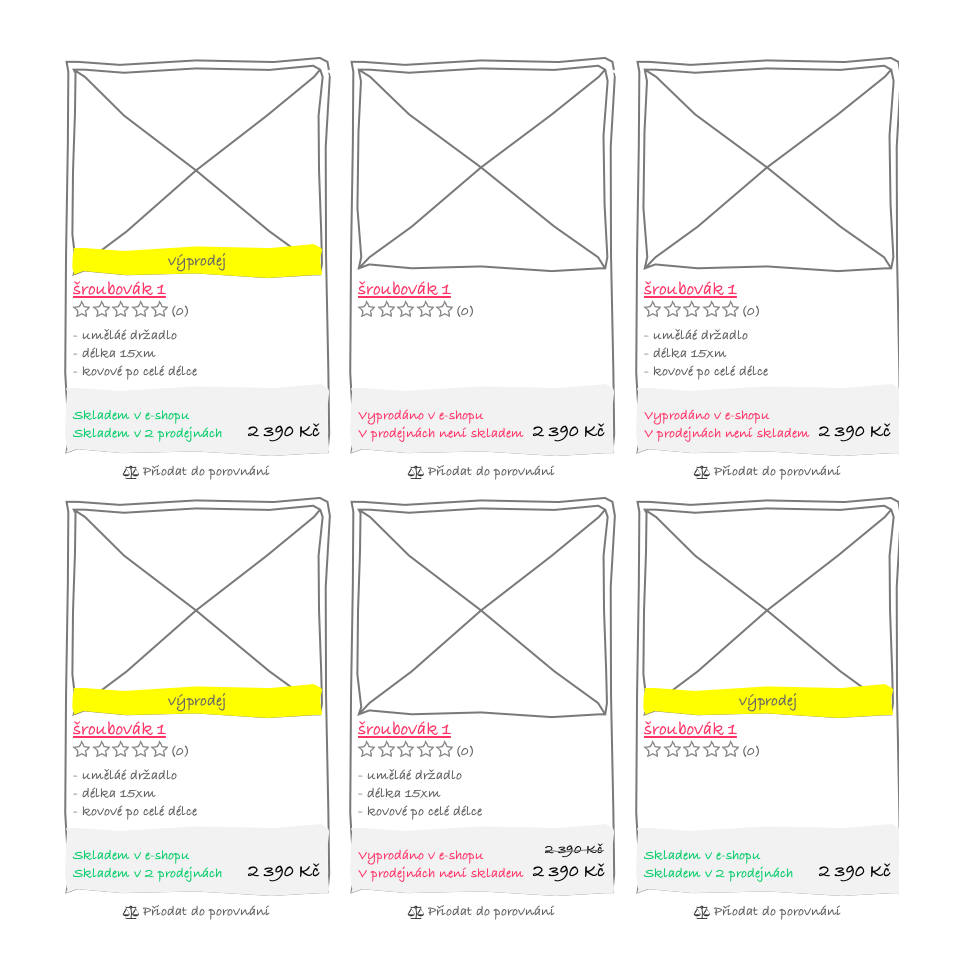
Zobrazení detailu produktu
Uživatel proklikl na produkt, který si chtěl koupit. Produkt však jasně říká, že není k dispozici.

Ukázka výpisu produktů
Další respondent se při hledání elektronických chůviček díval hlavně po fotografiích a ceně. Dostupnost vůbec neřešil. Proto se proklikl do detailu produktu, který se v e-shopu nedal zakoupit a který nebyl k dispozici ani na skladě či kamenné prodejně. Zde bylo pro uživatele náročné pojmout všechny informace pod náhledem produktu. Je zde příliš mnoho textu a uživatel se tím musí pročíst až na skladovou dostupnost. Řešením může být použití nějaké hezké ikonky. Co myslíte?
Kdepak máme filtrování?
Respondent si z hlavní stránky vyhledal paralen. Poté procházel výsledky. Těch na něj bylo až příliš, a proto se pokoušel výsledky filtrovat. Bohužel, filtr se nachází až v jednotlivých kategoriích - na stránce hledání se nevyskytuje. Řešením může být umístění odkazů na kategorie, ve kterých se filtruje. Nebo se nabízí umístění filtrů do vyhledávání. Variant je spousta a mým úkolem je vybrat to nejlepší.
Jakmile respondent dokončí scénář, případně je jasné, že už si s ním neví rady, úkol končí. Vyptám se jej na pár posledních otázek, které nám prozradí přístup respondenta k internetu, frekvenci jeho internetových aktivit (od nákupů po dohledávání informací) a hlavně pečlivě zaznamenám jeho dojmy a pocity z jednotlivých scénářů. Podáme si ruce, poděkuji a popřeji krásný zbytek dne. Můj den však teprve začíná a hon na respondenty pokračuje. Na jeden web a scénář potřebuji minimálně tři, ideálně deset respondentů. Koneckonců, je to přeci kvalitativní výzkum. Snažím se vždy vybírat ze všech věkových vrstev s ohledem na konkrétní cílovou skupinu klienta, pro kterého výzkum vedu.
Jeden den chození, druhý den sezení
První fáze mé práce je za mnou. Data mám shromážděna a je nejvyšší čas začít s nimi pracovat. Udělám si pohodlí a zasednu k analýze nashromážděných záznamů. Záznam o patnácti minutách mohu sledovat pětačtyřicet minut, podle toho, jak moc nápadů generuji, ke kolika bodům se zpětně vracím a také podle toho, jak aktivně respondent hovořil o svých dojmech a pocitech z jednotlivých scénářů.
Na závěr vše sjednotím do ucelené analýzy, ze které vznikne finální výstup "guerilla" uživatelského testování.
Tvoříme pro lidi
Ptáte se, proč je důležité sledovat uživatelské interakce a pohyb koncového uživatele?
Protože chceme z občasných či nových zákazníků tvořit zákazníky stálé, opakovaně se vracející. Snažíme se uzpůsobit prostředí ve kterém se pohybují jejich potřebám a klidit jim z cesty nepříjemné překážky.
A proč je důležité dělat "guerilla" uživatelské testování?
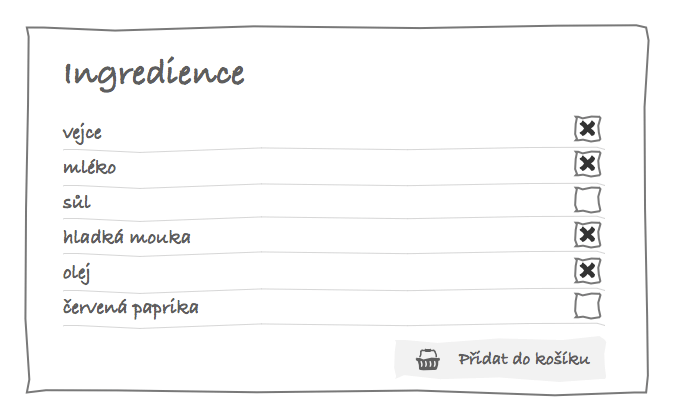
Jednoduché a prosté vyjetí ze zavedených kolejí. Znak křížku například evokuje drtivé většině vývojářů pouze jeden význam. Zavření okna. Nezanedbatelné procento uživatelů jej však stále chápe jako prvek pro zaškrtnutí checkboxu.

Příklad rozporu s checkboxem v praxi.
Víte, které ingredience si přidáte do košíku? Co znamená křížek? Ty, které jsme ze seznamu vyškrtli... a nebo ty, které chceme nakoupit? Pro mnoho uživatelů přehlednějším řešením bude, když budou jednotlivé ingredience při negaci zaškrtnuty celé, případně označeny negativní barvou.
Efektivního pohledu na uživatelský přístup nedocílíme pouze při pohledu do Google Analytics či jiných analytických nástrojů. Dříve nebo později je třeba se zvednout a dojít za nimi osobně. Mít web bez budování UX je jako bydlet v pronájmu. Jednou přijde čas, kdy to prostě skončí. Proč si tedy nepostavit vlastní dům?



