Co nám řeklo školení přístupnosti e-shopů dle European Accessibility Act

V Pecce držíme krok s nejnovějšími trendy a regulacemi ve webovém vývoji. Aktuálně se zaměřujeme na jedno z nejžhavějších témat – European Accessibility Act (EAA). Proto jsme si na podzim pozvali Lukáše Pazderku, odborníka na problematiku přístupnosti, aby nám v této oblasti rozšířil obzory.
Pohled na školení o přístupnosti
Během školení o přístupnosti nám pan Pazderka předal své zkušenosti a znalosti ohledně toho, jak handicapovaní lidé pracují s počítači a prohlížejí si web. Seznámil nás s problémy, na které narážejí, a ukázal nám možnosti, jak některé z těchto problémů řešit. Zdůraznil, jak důležitou roli hrají správně použité HTML značky a přizpůsobení webu pro čtečky obsahu, stejně jako kontrast a velikost prvků na stránce.
Legislativa
European Accessibility Act (EAA), jež se zabývá právě tématem přístupnosti webu pro handicapované, vstoupí v účinnost 28. června 2025.
Tato legislativa se nevztahuje pouze na weby veřejného sektoru, ale také na e-commerce stránky či spotřebitelské bankovnictví. 1
Naopak se netýká například mikropodniků. Přesto, že mikropodniky v roce 2025 EAA splňovat nemusí, měly by s nimi počítat do budoucna. Přístupný web totiž nevede pouze k větší návštěvnosti (přílivem handicapovaných uživatelů), ale je lépe optimalizovaný pro vyhledávače – nepřímo tedy přispívá ke zvyšování tržeb. 2
Přístupnost pro všechny: Weby musí být přístupné pro co nejvíce lidí na co nejvíce zařízeních
Hlavní cíl je zajistit přístupnost webů pro co nejvíce lidí na co nejvíce zařízeních. To znamená, že žádná webová stránka nebo digitální služba by neměla být omezena na jeden způsob interakce. Například audio obsah musí být dostupný prostřednictvím titulků a psaný text prostřednictvím čtečky obrazovky. 23
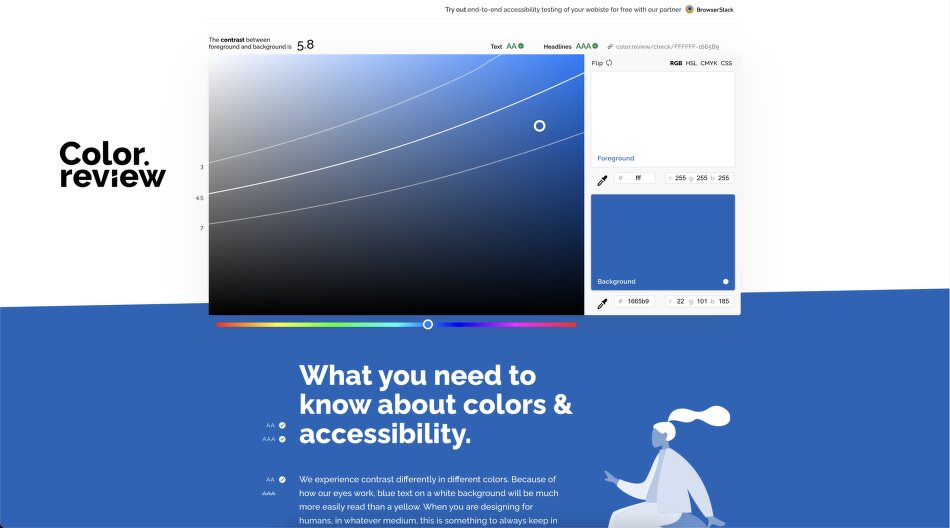
Další podmínkou je dodržování směrnice WCAG (Web Content Accessibility Guidelines), kdy webové stránky musí splňovat sady pokynů, které definují jejich přístupnost. Existují tři úrovně: A (základní), AA (globální standard) a AAA (pro specializovaný software). Pro WCAG AA existuje 50 kritérií úspěchu, která musí být splněna. Kontrast písma s pozadím si můžete vyzkoušet třeba na Color.review.

Jaké jsou hlavní požadavky pro přístupnost podle WCAG?
Tyto pokyny jsou organizovány podle 4 principů: vnímatelnost, ovladatelnost, srozumitelnost a robustnost. Pro každý pokyn existují testovatelná kritéria úspěchu.
Zde jsou některé příklady požadavků WCAG:
Vnímatelnost:
- Poskytněte textové alternativy pro jakýkoli ne-textový obsah. Např.
<img alt="Popis obrázku" src="…"/>. - Barva by neměla být jediným způsobem, jak předávat informace. Například u nevyplněných políček formuláře by měl být i textový doprovod toho, co se děje, ne jen červené pole.
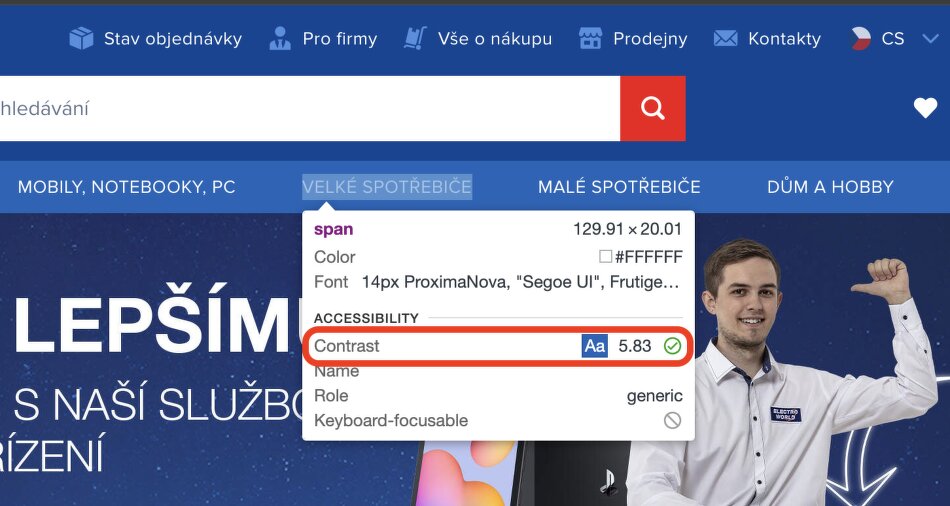
- Kontrast barev by měl být alespoň 4,5:1.

Ukázka barevného kontrastu ze stránek ElectroWorld. - Text by mělo být možné zvětšit bez ztráty obsahu nebo funkčnosti.

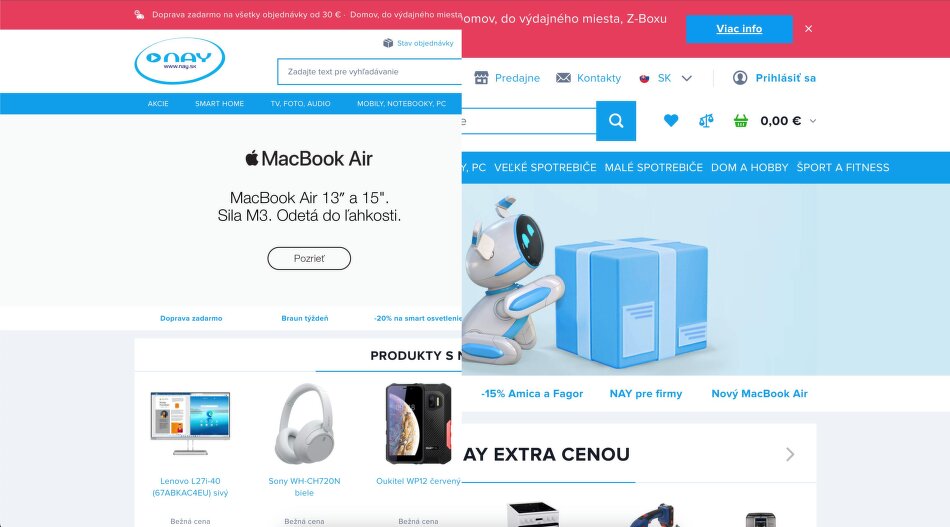
Ukázka webu Nay.sk s výchozím písmem (vlevo) a zvětšeným písmem (vpravo).
Ovladatelnost:
- Veškerá funkcionalita by měla být dostupná z klávesnice.
Ukázka navigace pomocí tabulátoru z Hudy.cz. - Nepoužívejte obsah, který způsobuje záchvaty nebo fyzické reakce.
- Pomozte uživatelům navigovat a najít obsah.
Ukázka navigace pomocí tabulátoru z Global Wines & Spirits.
Srozumitelnost:
- Vaše stránky by měly mít správné názvy a správné pořadí zaměření.
Robustnost:
- Obsah by měl být dostatečně robustní, aby byl interpretován spolehlivě různými uživateli, včetně asistivních technologií.
Je důležité si uvědomit, že toto jsou pouze minimální požadavky a ty nejlepší weby a online obchody často překračují tyto standardy, aby poskytly co nejlepší uživatelský zážitek.
Závěr
Investice do přístupnosti pro nás není jen o splnění právních požadavků. Jsme si vědomi toho, že má významný vliv na zvyšování tržeb a v neposlední řadě přispívá k inkluzivnějšímu online prostředí. Dodržování směrnice WCAG je pro nás klíčem k co nejkvalitnějšímu uživatelskému zážitku bez ohledu na schopnosti nebo zařízení zákazníků. Důkazem toho, že otázku přístupnosti nebereme na lehkou váhu je nezávislý audit přístupnosti webu scio.cz, ve kterém projekt dosáhl nadprůměrných výsledků.



