Expresní UX jednohubka z DesignVille

O tom, že weby vyžadují pravidelnou péči UX designéra, jsme se znovu přesvědčili loni na jaře na našem e-shopu se skandinávským designem, DesignVille.cz. Podívejte se s námi na řešení drobné, ale důležité UX úpravy.
Potíže skryté pod pokličkou
E-shop DesignVille v posledních letech raketově rostl. S rozšiřujícím se sortimentem však začaly přibývat i položky v rozbalovacím menu. To bylo původně navrženo jen pro pár kategorií a ve chvíli, kdy mělo pojmout více jak 15 položek, přestalo vyhovovat. Znáte to, všední agenda a řešení palčivějších problémů vás někdy pohltí natolik, že počínající problém přehlédnete. Tím spíš, že narozdíl od zákazníků váš web dokonale znáte a přesně víte kde co hledat.

Pod drobnohledem UX designera
Abychom včas odhalili drobné i závažnější problémy, které na webu postupným vývojem a rozšiřováním mohou vzniknout, je nutné, aby na web dohlížel UX designer a pravidelně prováděl uživatelské testování. Poté co jsme si podrobně prošli web a data v GA, nastudovali heatmapy a nahrávky chování uživatelů, sepsali jsme si hypotézy a připravili uživatelské testování. A právě uživatelské testování jako jeden z nedostatků odhalilo rozbalovací menu. Stávající podoba neumožňovala nabídku rychle skenovat, ale nutila uživatele zdlouhavě pročítat jednu položku po druhé.
Jak z toho ven
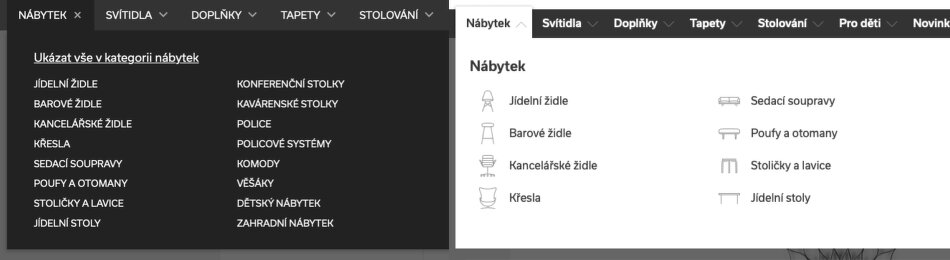
Nad způsobem řešení jsme nemuseli dlouho přemýšlet. Bylo třeba menu upravit tak, aby ho uživatelé mohli svižně skenovat bez nutnosti pročítat položku po položce. Jasnou volbou bylo lepší formátování textu (mezery, velikost písma, vypnutí verzálek), ale hlavně doplnění jednotlivých kategorií o obrázky. Právě díky nim uživatel na první pohled vnímá celou šíři sortimentu a navigace e-shopem tak není mentální rozcvičkou pro detektiva.
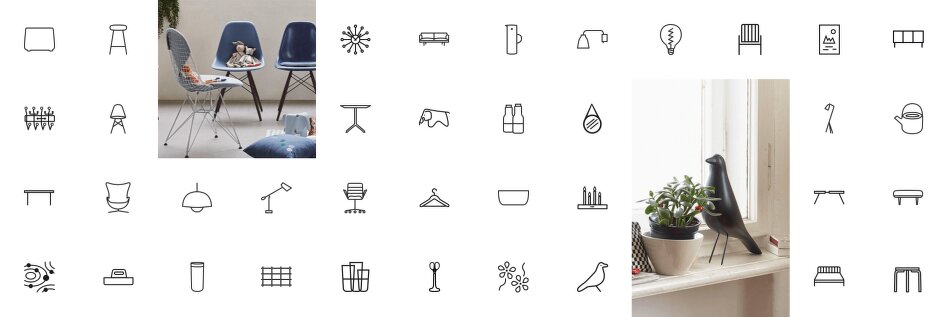
V prvním návrhu jsme jako obrázky kategorií použili fotografie. Přehlednost menu se výrazně zlepšila, ale malé fotografie neladily s charakterem nabízených produktů: řemeslnou péčí a důrazem na detail. Dali jsme si proto práci a navrhli jsme unikátní sadu ikon, z nichž každá představuje konkrétní designový kousek, který dobře reprezentuje svou kategorii. Zákazníci DesignVille tyto ikonické produkty dobře znají a pomohou jim rychle se v menu zorientovat. Schválně, poznáte i vy, které produkty nám byly předlohou?

Závěr
E-shop je živý organismus. V čase se rozrůstá a mění, přibývají nové kategorie a funkce, vylepšují se stávající. Kvůli těmto úpravám se ale může stát, že začne pokulhávat uživatelský prožitek. A co hůř, může nějakou dobu trvat, než si počínajících problémů někdo všimne. Řešením jsou pravidelná uživatelská testování, která tato úskalí včas odhalí. Tak jako v našem případě jde mnohdy o drobnosti, které lze snadno opravit. A byla by škoda, kdyby tyto maličkosti uživateli stěžovaly průchod webem.
Mimochodem, máme otevřenou pozici UX Researcher. Pokud by vás tato hloubavá práce bavila a něco už umíte, určitě se nám ozvěte!



